L’atomic design : une nouvelle approche de conception 15 septembre 2017
L’atomic design est une approche qui permet de concevoir des interfaces cohérentes pour tous les supports d’un projet.
L’atomic design est une méthode développée par le designer Brad Frost dans son livre intitulé Atomic Design
Cette méthode n’est pas récente, mais elle s’inscrit comme une nouvelle approche de la conception d’interface. Brad Frost s’est approprié le concept de Modular design pour imager l’atomic design tel qu’on le connaît aujourd’hui.
L’idée est de créer une harmonie entre les composants pour faciliter l’intégration des éléments dans n’importe quel environnement. Aujourd’hui les utilisateurs disposent d’une multitude de supports différents pouvant accueillir la même interface, on parle alors de multisupports.
Il faut donc adapter le contenu initialement prévu pour un écran d’ordinateur à la taille d’un écran mobile en fonction de l’espace qui lui est alloué.
C’est ainsi que la conception par « page » telle qu’on la construisait auparavant, n’est plus valable dans le contexte actuel.
L’imposition d’un format peut avoir un impact sur la réalisation finale. Entre un écran interactif et une montre connectée, les interactions seront différentes. On ne peut pas simplement rétrécir une interface sans réfléchir au support utilisé.
Les principes de l’atomic design
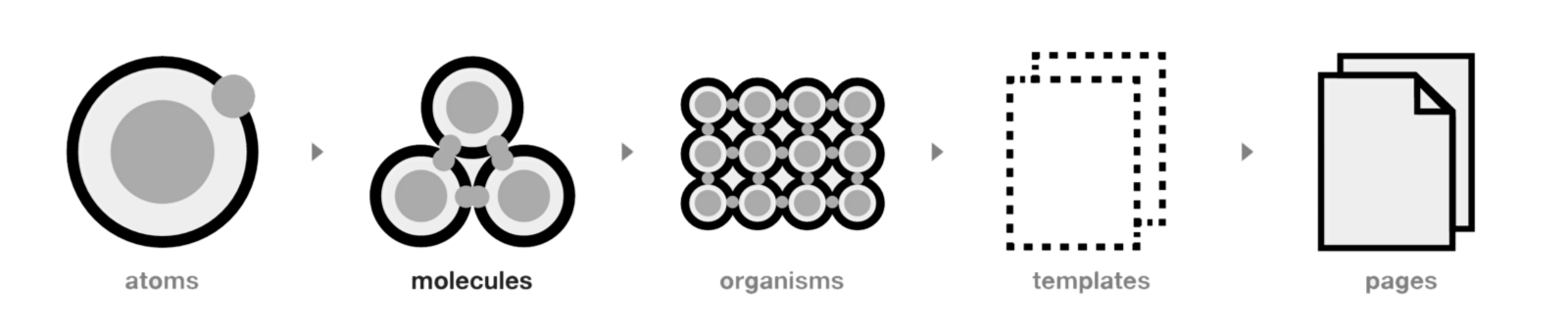
Au départ il y a l’atome, c’est l’élément inflexible d’une interface. Il n’a aucune utilité seul mais, il compose la base de tous les éléments de l’interface. (couleurs, typographie, boutons etc.)
Puis nous avons la molécule. Comme en science, elle forme un ensemble suite au regroupement des atomes. La réunion des atomes permet d’avoir une vision plus claire des éléments afin d’obtenir une meilleur adaptation sur toutes les tailles d’écran. Pour faire simple, il faut penser la molécules comme le composant d’une interface responsive, aussi elle détermine la création des éléments et leur affichage en fonction du support. (UI kit responsive)
L’organisme quand à lui est la combinaison de plusieurs molécules. L’objectif est de former un ensemble cohérent et fonctionnel. C’est à ce stade que l’on obtient le pattern d’une interface.
Le templates permet l’organisation des composants moléculaires dans l’espace dédié à un écran. C’est ici que l’on structure les organismes de manière à donner un sens à une interface.
Pour finir la page, est la finalité de la composition. Elle vise à rendre l’ensemble des éléments graphiques harmonieux. C’est une manière de visualiser avec du vrai contenu l’interface finale.
Ces étapes ne sont pas figées, il est possible durant la phase de templates ou bien de pages de revenir sur celle de l’atome ou de la molécule.
Le principe est donc de commencer à travailler sur les éléments clés pour définir au fur et à mesure l’intégralité d’une interface.
Pour conclure, l’atomic design permet d’avoir une vision de l’ensemble des éléments de votre projet quelque soit sont support. Elle permet aussi de gagner un temps considérable pour les équipes créatives et de développement.